![]()
Aprendiendo a usar sprites
Los sprites se usan para reducir el número de peticiones http que se solicitan a un servidor, de forma que disminuimos los tiempos de carga necesarios para visualizar una web, mejorando nuestro posicionammiento SEO.
Un sprite es una imagen que contiene 2 o más imágenes en su interior. A través de hojas de estilo y código html seleccionaremos que porción de nuestro sprite mostraremos.
Vamos a ver un ejemplo. Primeramente seleccionamos las imágenes que van a componer nuestro sprite, en este caso sólo voy a usar dos imágenes para que sea fácil de seguir el ejemplo.


Nuestro siguiente paso es crear una única imágen con las dos anteriores, podemos usar el programa que queramos para ello, yo he usado Adobe Photoshop. El nombre que le he dado a esta imagen es ‘sprite.jpg’, que usaremos luego en la parte del código CSS.
![]()
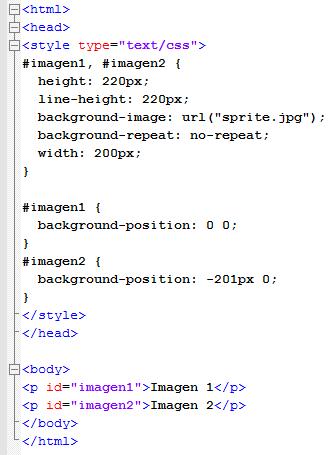
Para mostrar la imagen que deseamos usaremos básicamente dos reglas CSS: ‘background-image’ y ‘background-position’. La primera para seleccionar nuestro sprite y la segunda para seleccionar la parte de la imagen que deseemos, tiene dos argumentos ‘posicion x’ ‘posicion y’. Veamos el código más detenidamente:

Como vemos tenemos 2 imágenes en un único fichero. Para la primera nuestro background-position no tiene desplazamientos, para la segunda establecemos uno de 201 píxeles en horizontal. Otro punto importante es que en la CSS establecemos el valores de ancho y alto de imagen1 e imagen2 para mostrar sólo la porción de la imagen deseada. Si escribimos lo anterior en un archivo html el resultado que obtendremos será:

Como vemos usar sprites para mejorar la optimización de nuestras páginas web es un poco más laborioso pero no excesivamente complicado.